TONE
2023
About the project
Festival Experience:
Research and Interface Design
for TONE mobile application
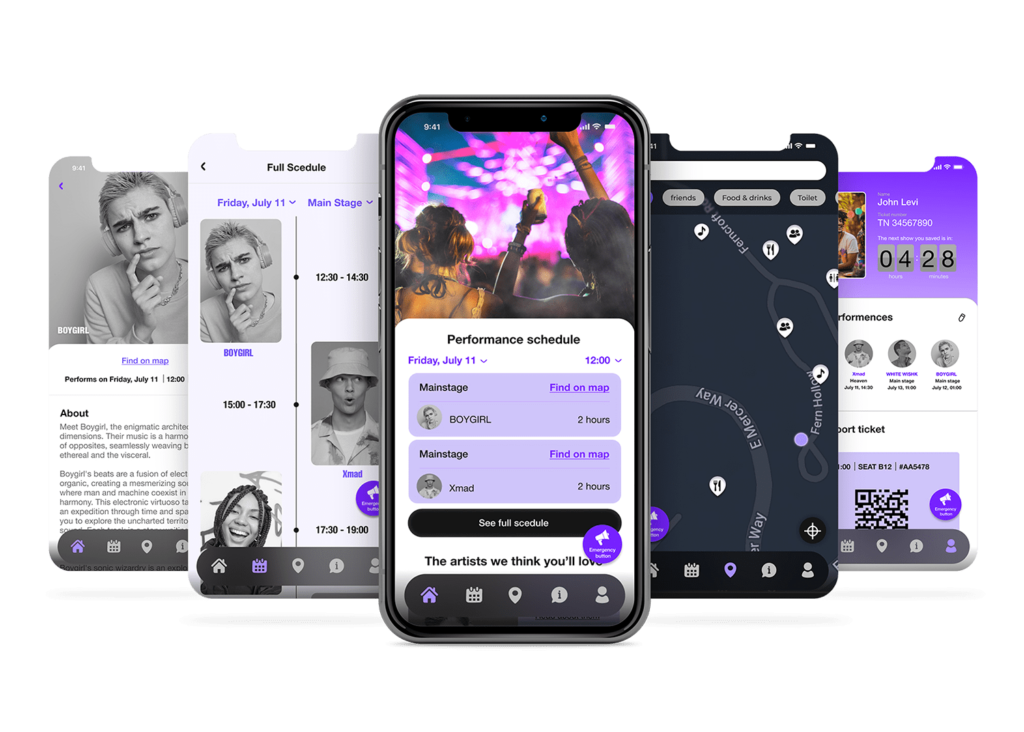
As a part of ux/ui school project I made a festival interface that focuses on giving the audience the full experience of the festival with zero inconveniences. The interface is branded with an electronic festival style guide named “TONE”.
I chose to work on a festival app because I am a music person! especially when it is live, and festivals give me that shivering feeling. After going to a few big festival I noticed some problems an app can resolve.
Tools I used
Problem
Festival Woes: Safety, Navigation, and Info Gaps
main problems

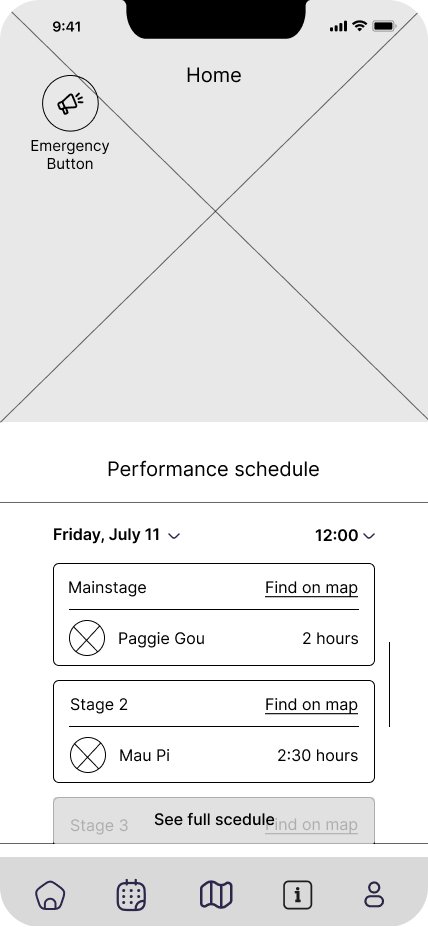
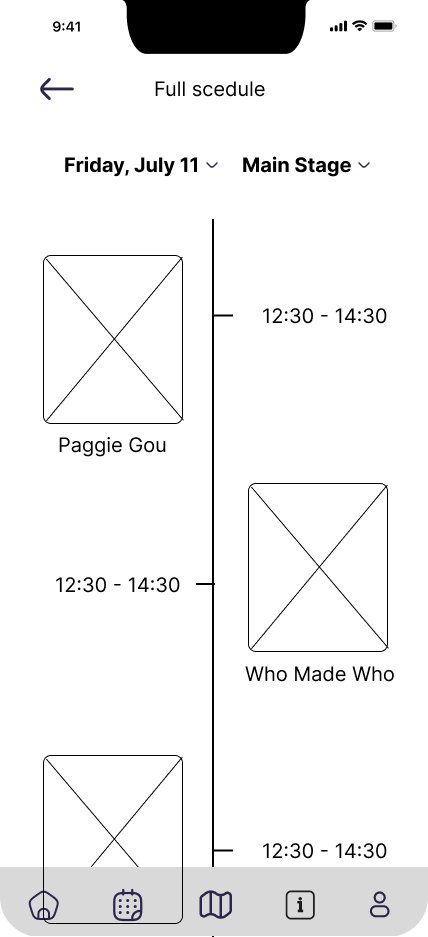
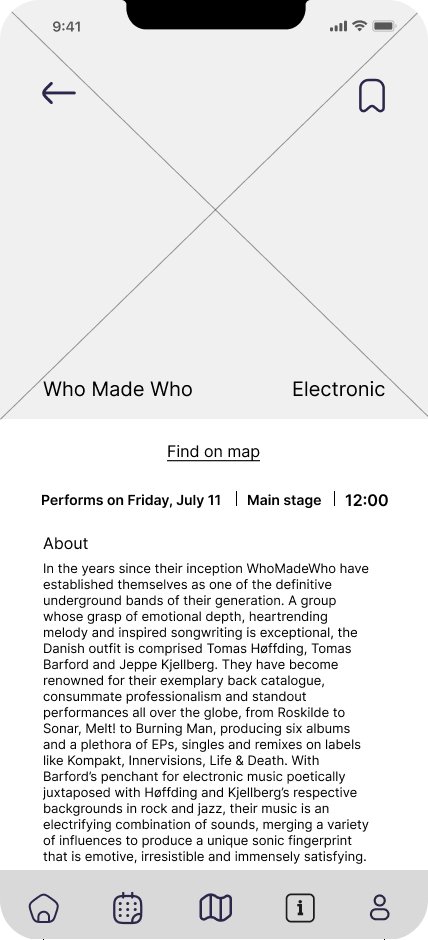
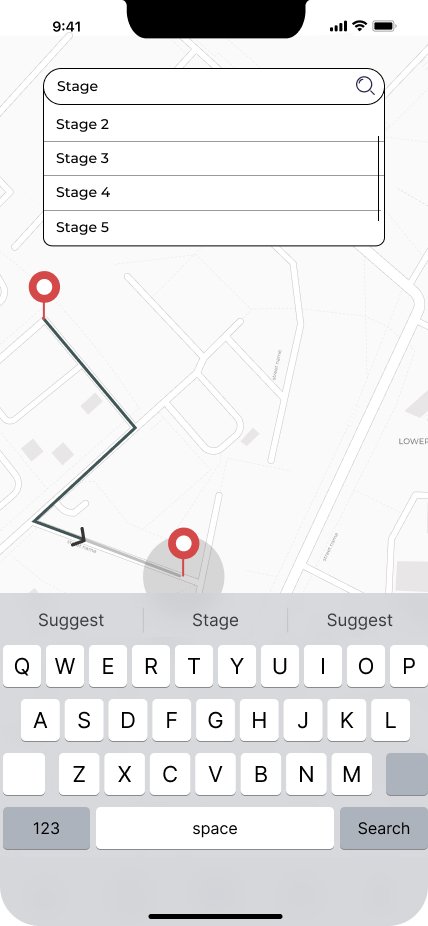
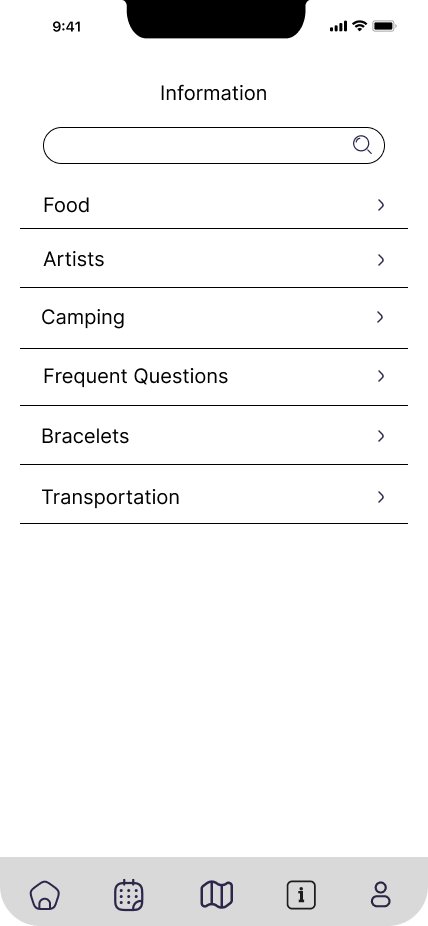
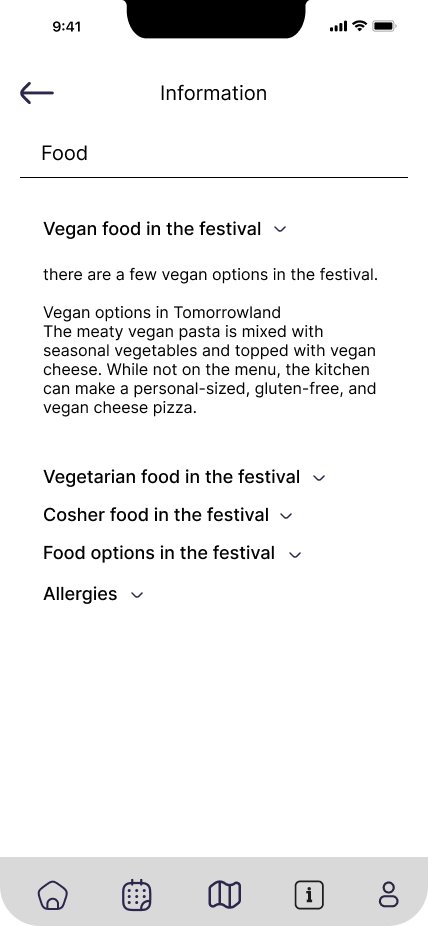
Wire Frames
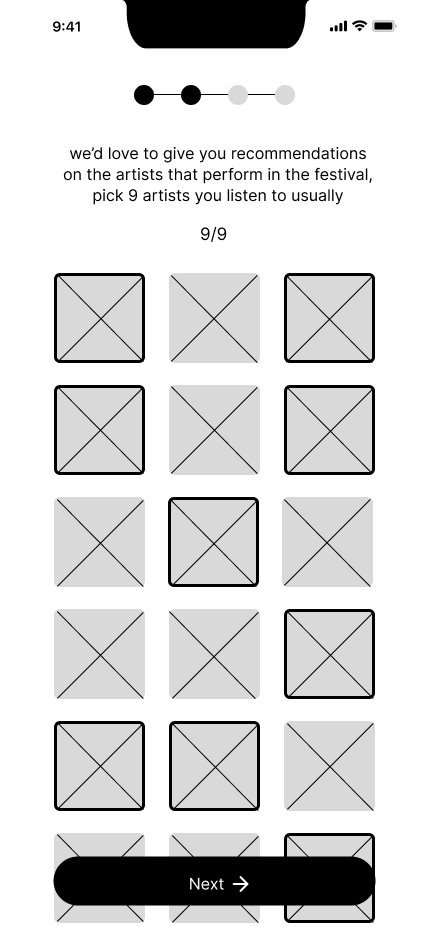
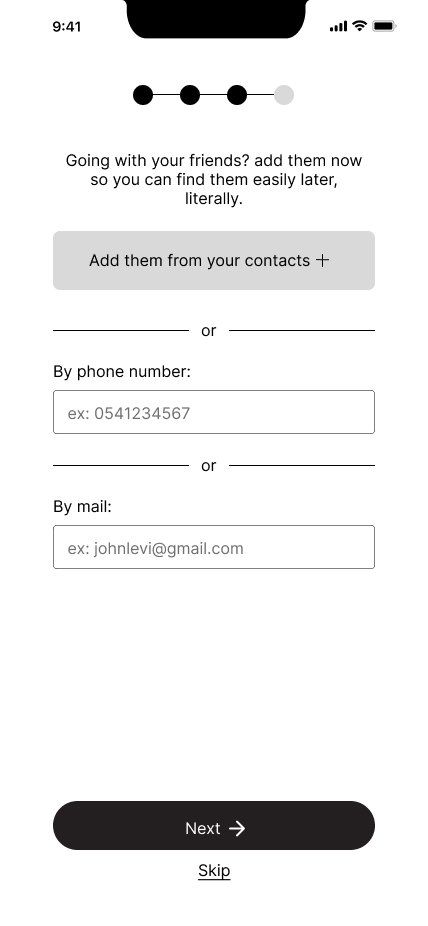
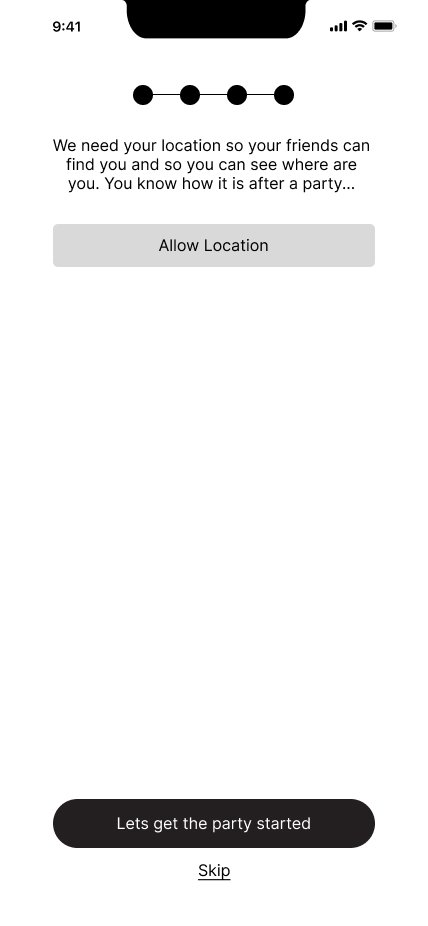
First steps to a Visual product
During the process the wire frames changed a few times according to research and user experience conclusions making it more suitable to the target audience.
















User Flow
Full App Actions
Solution
Festival Support Hub
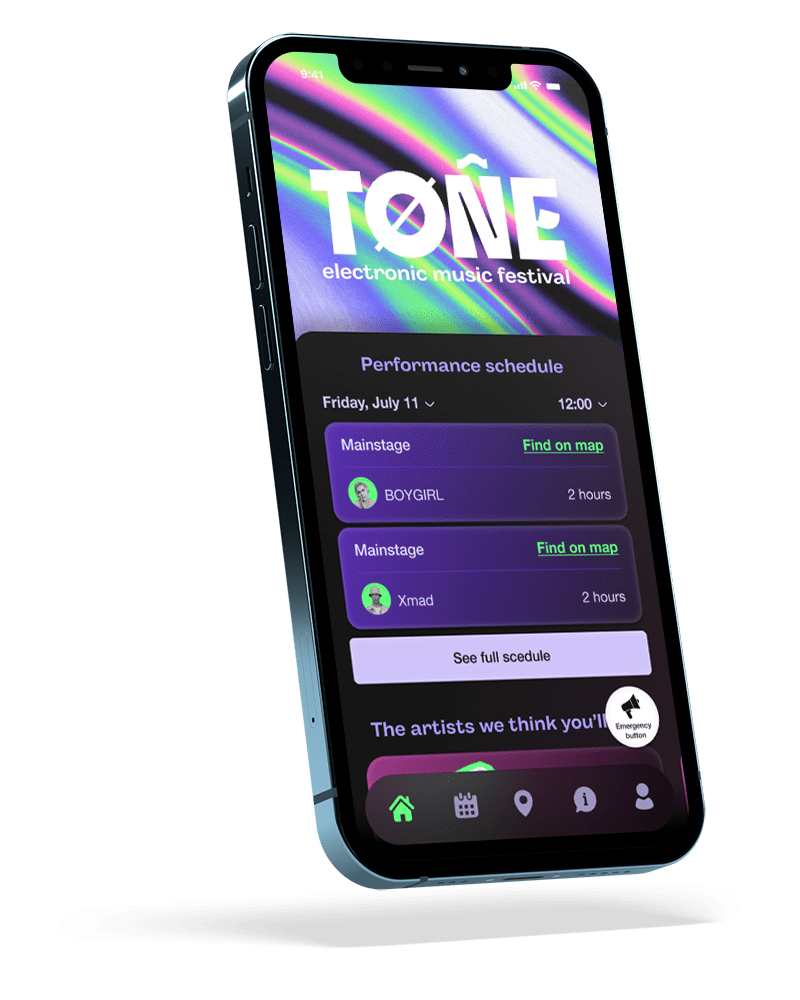
One interface that includes all the things that can help people whilst being in a big festival. The main goal of this interface is to help, advise and give a secure feeling to the audience who have any type of problem during the festival.

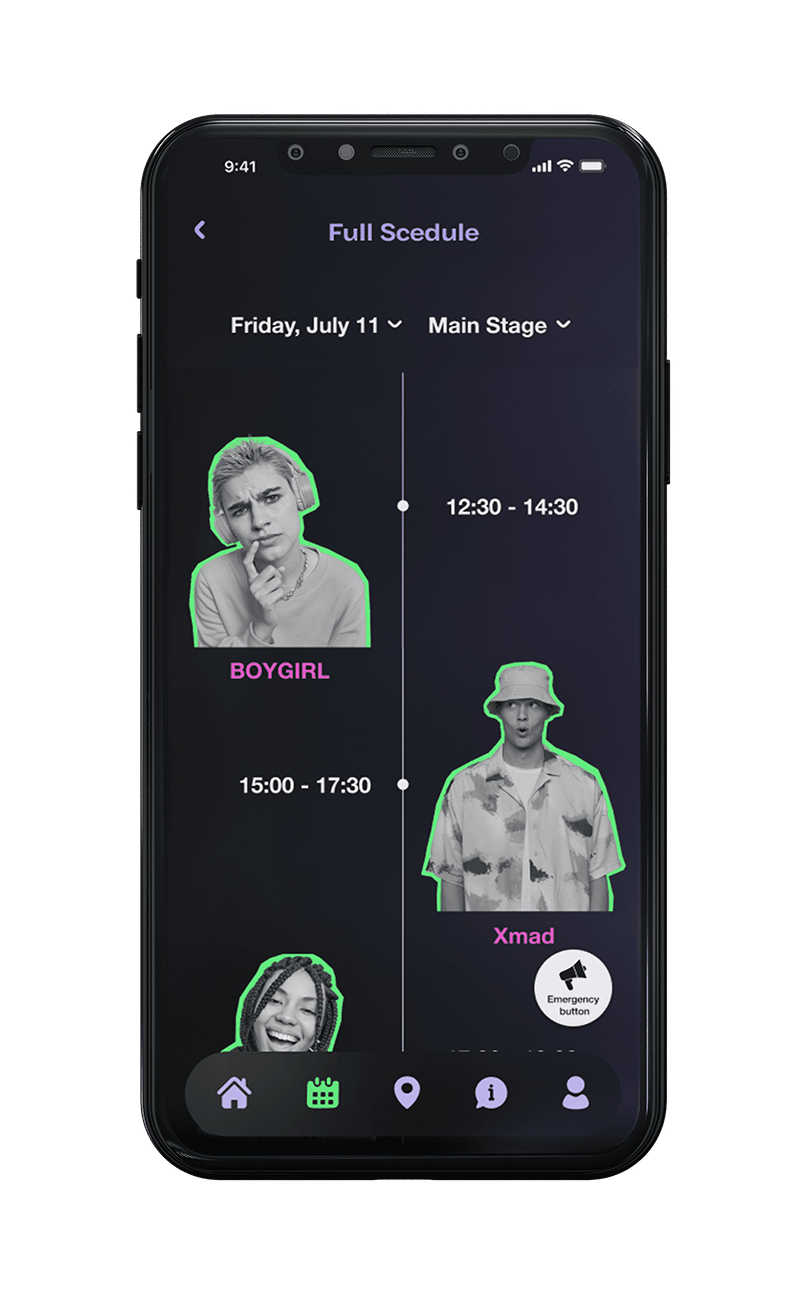
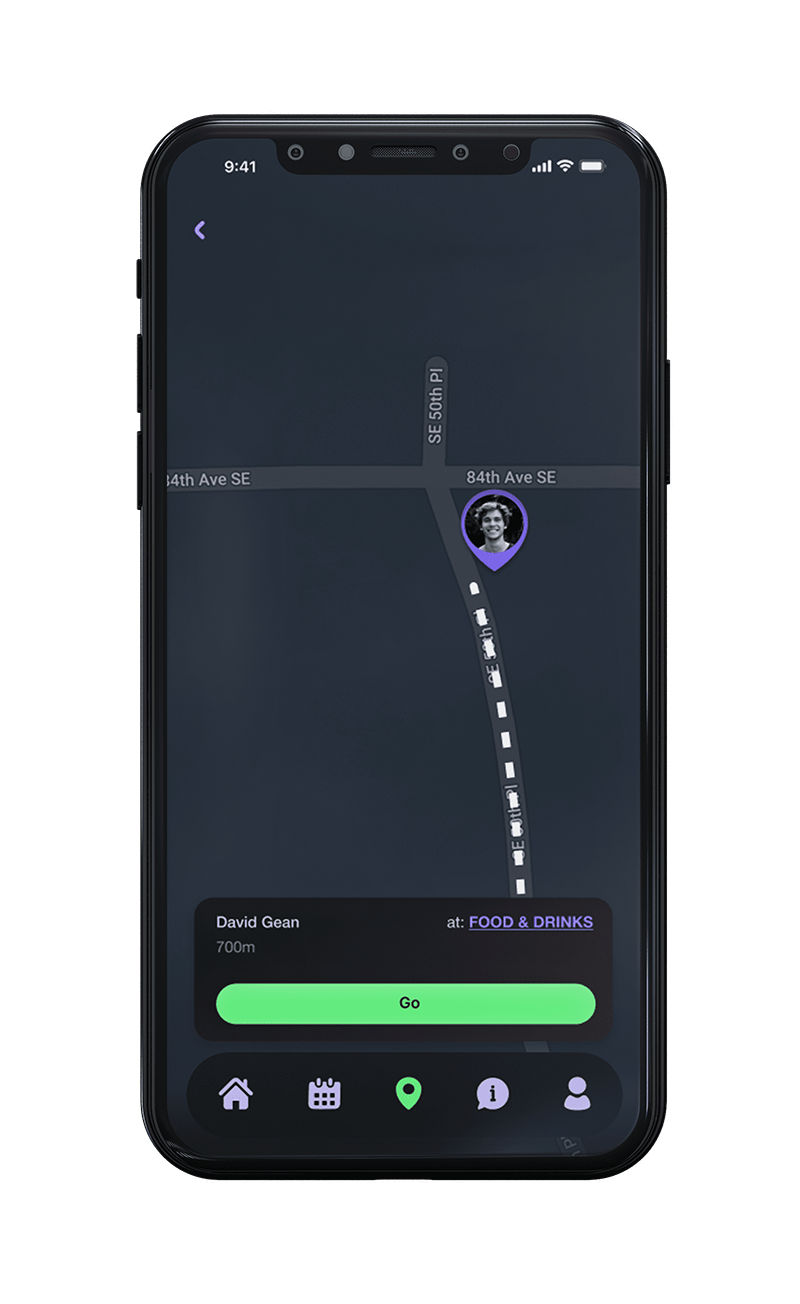
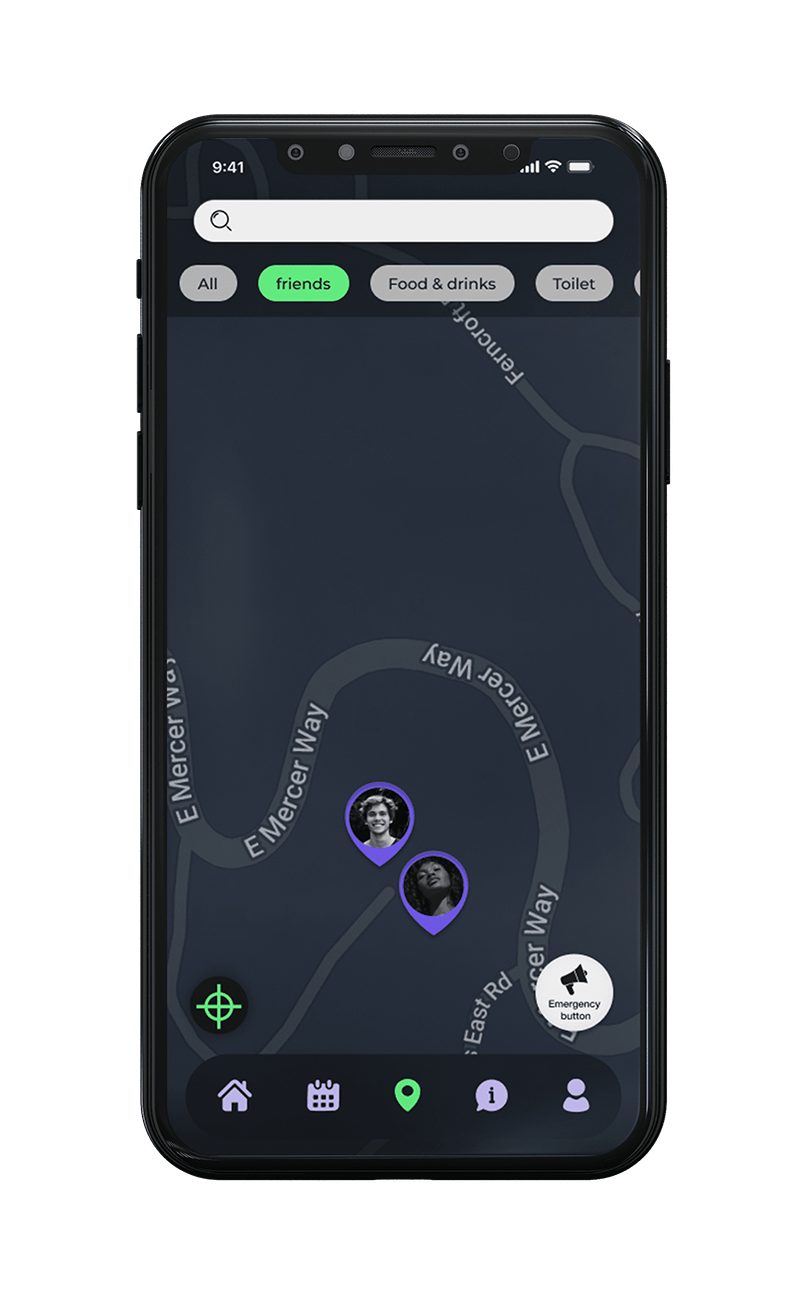
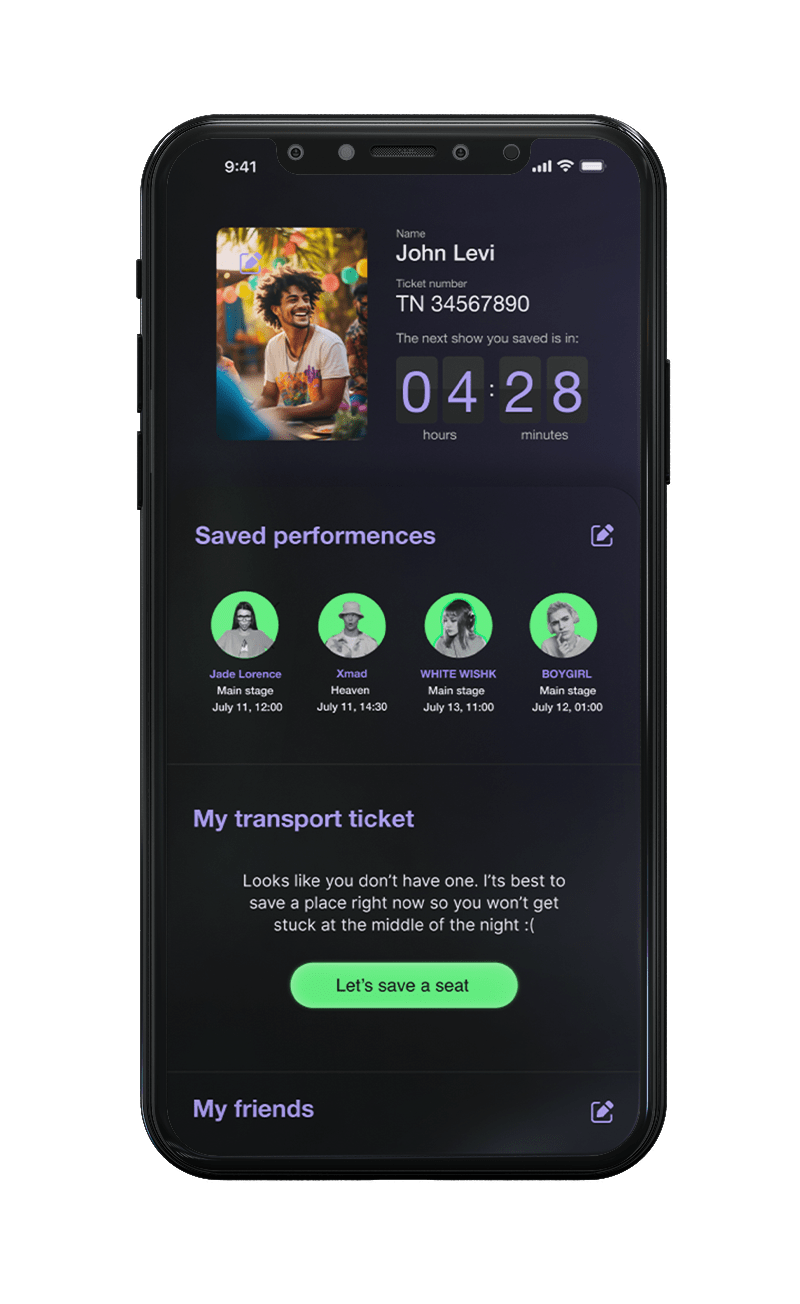
Key Feature
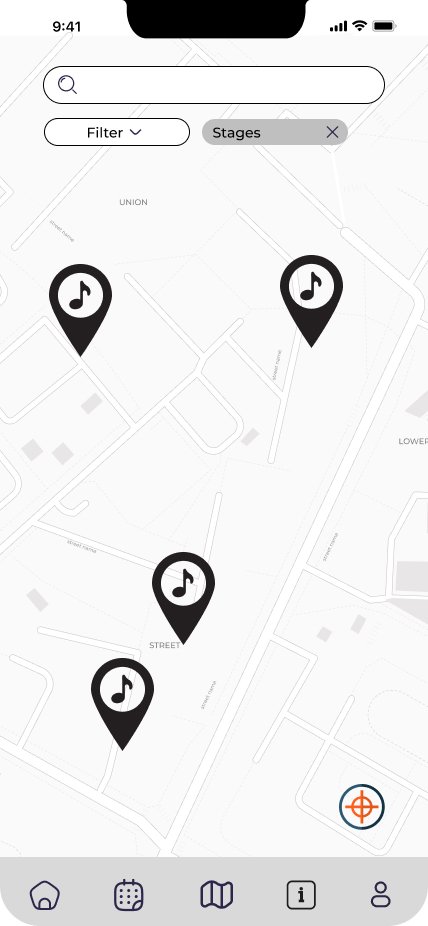
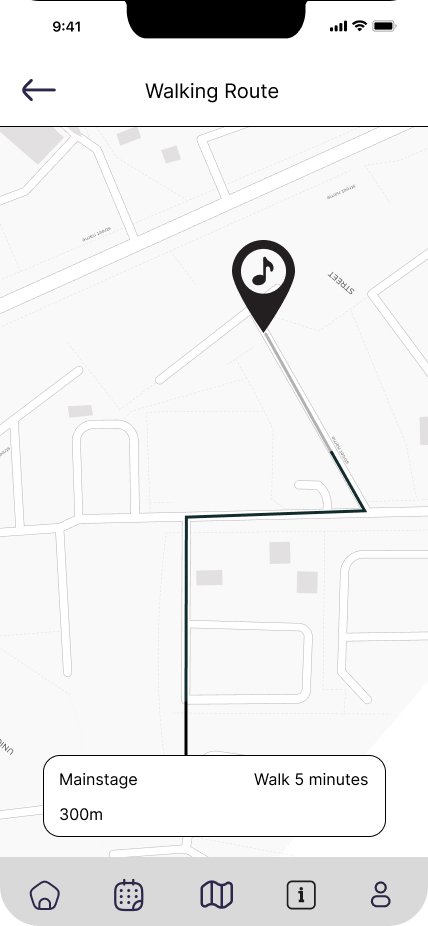
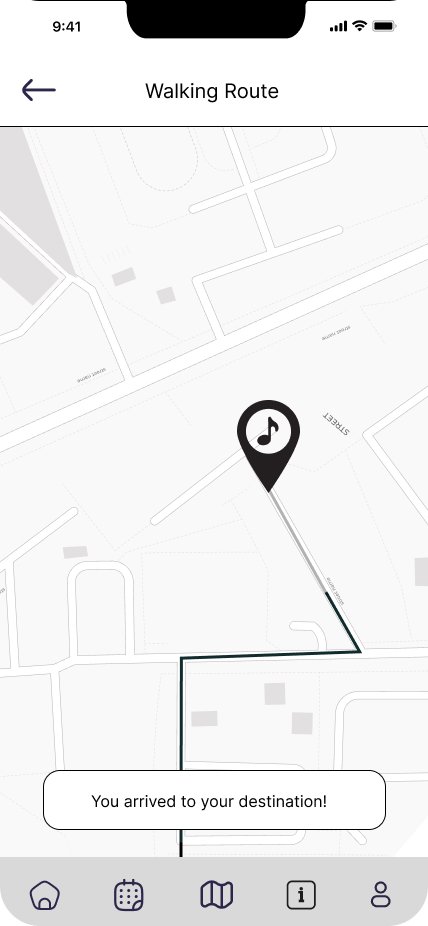
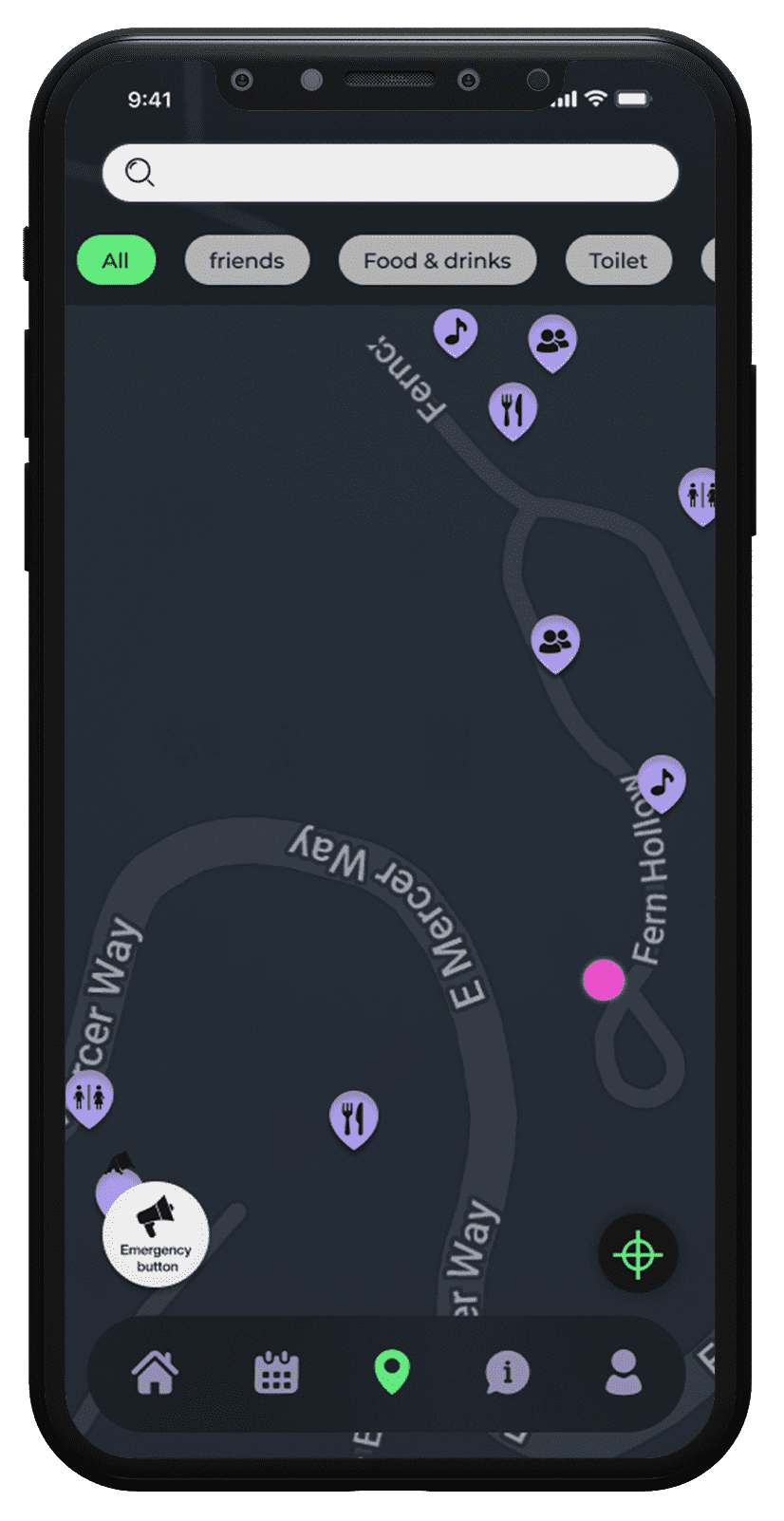
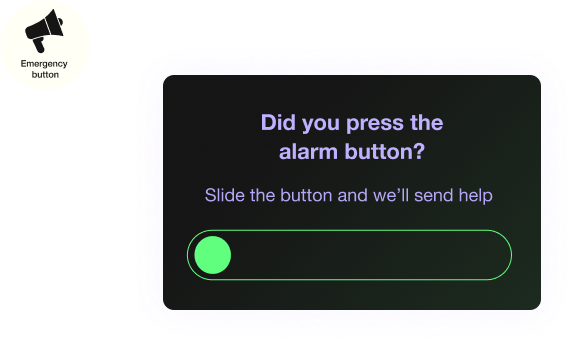
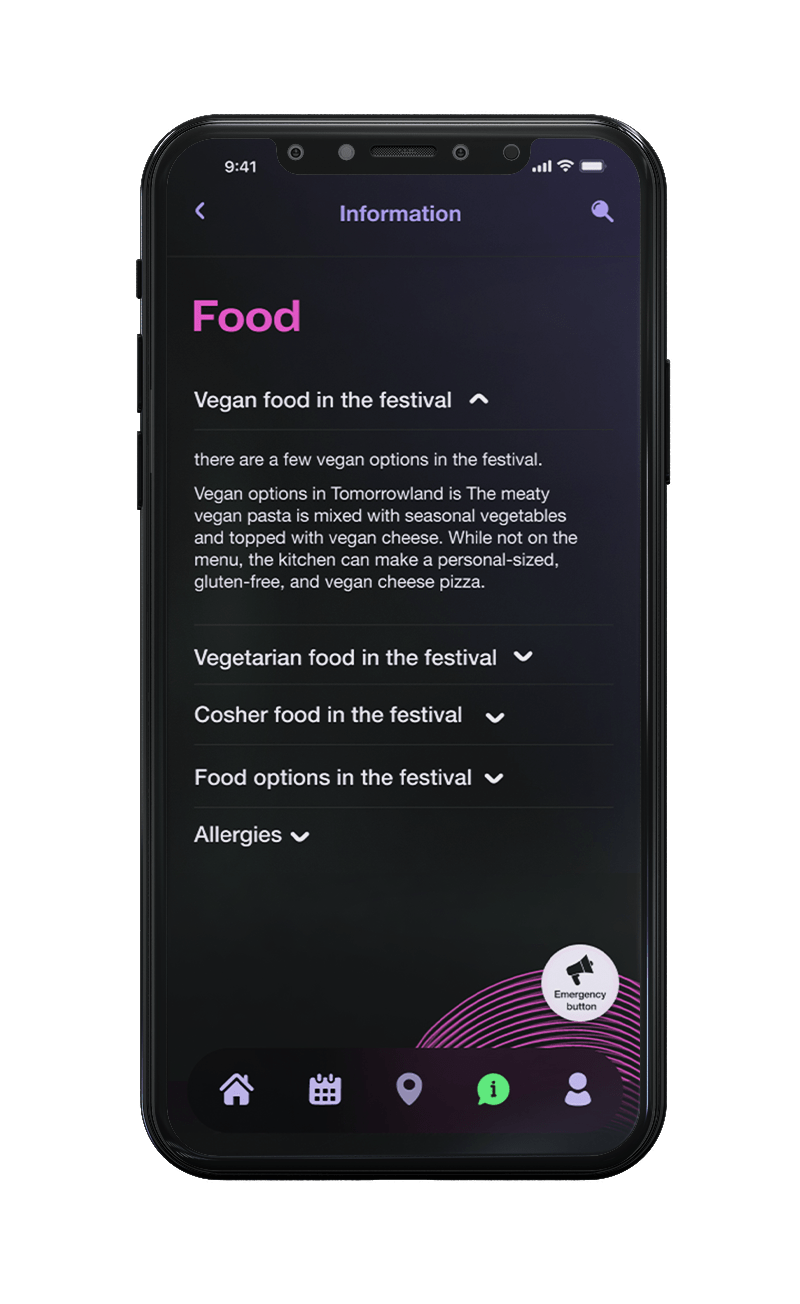
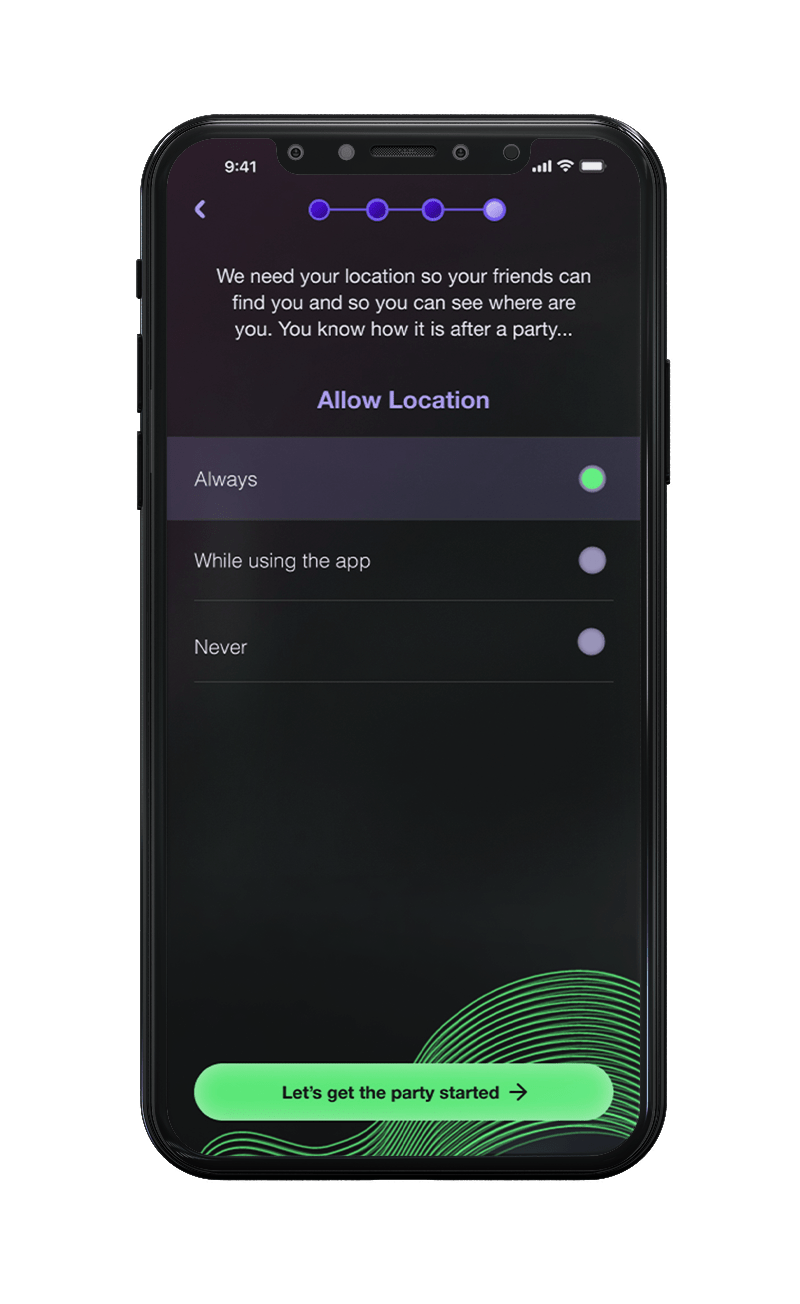
Map & Emergency button


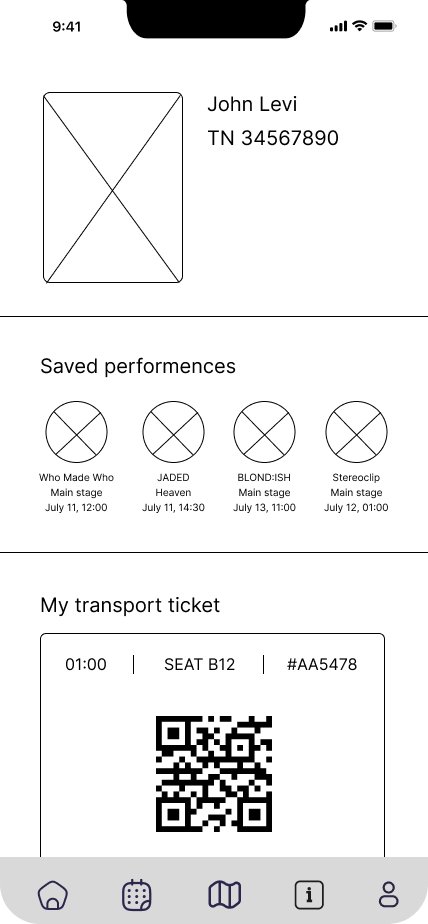
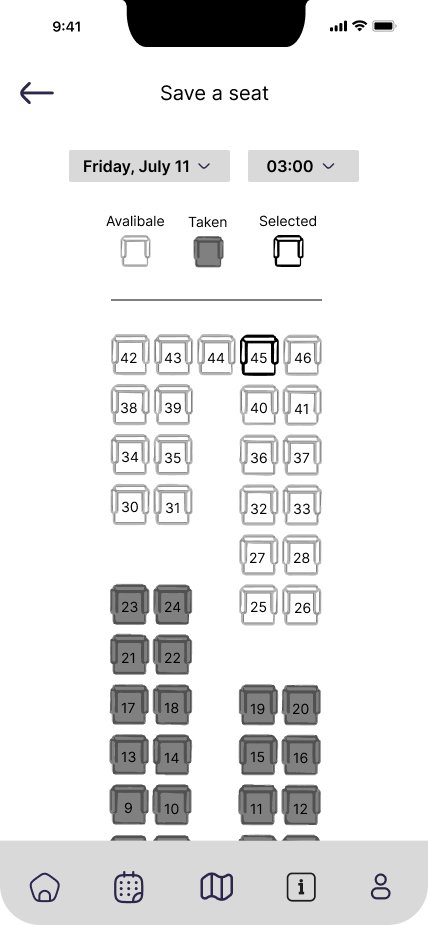
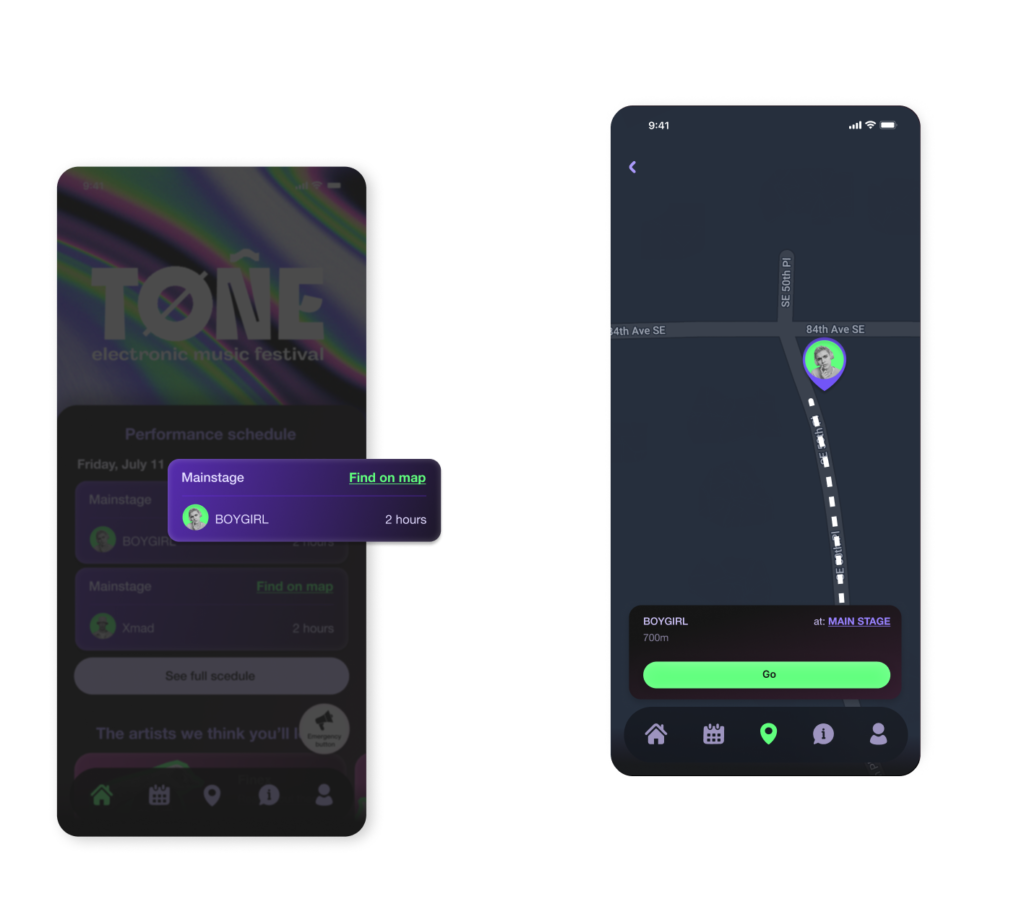
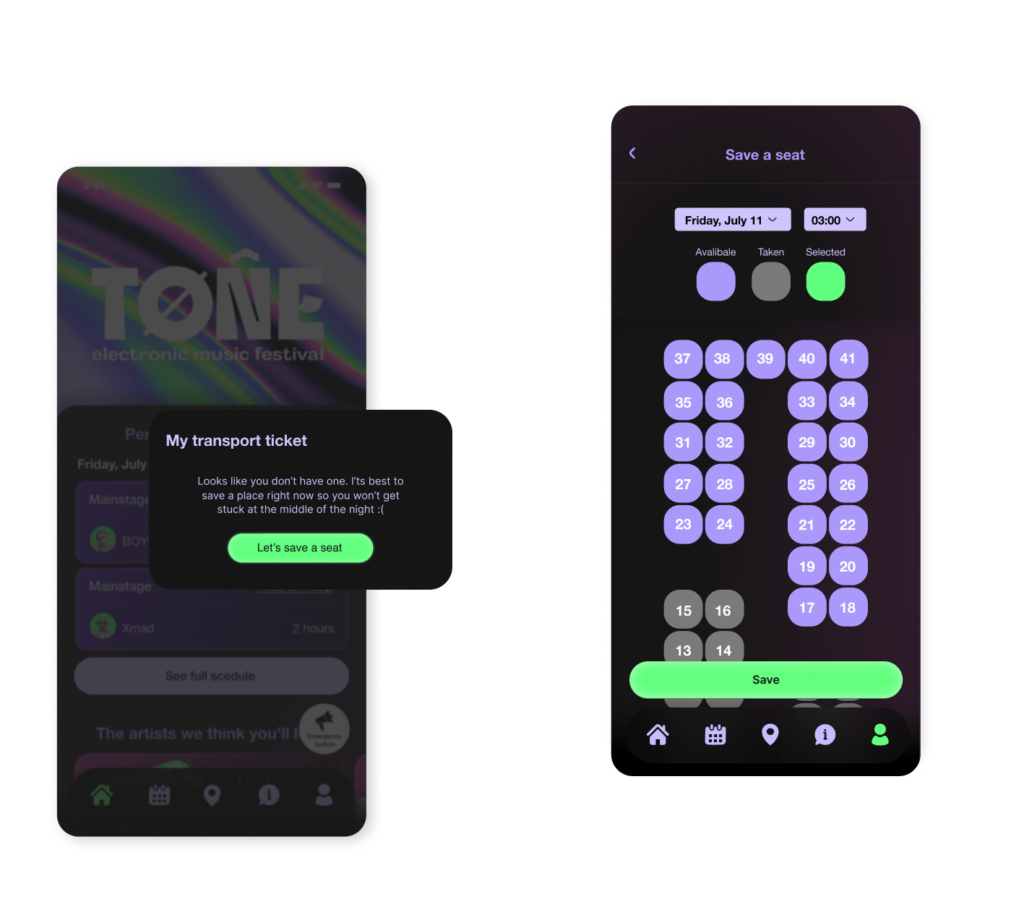
Short Cuts
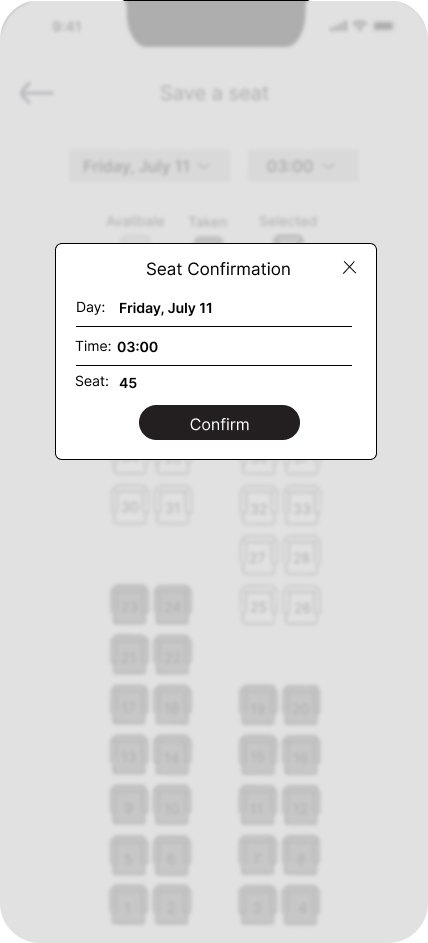
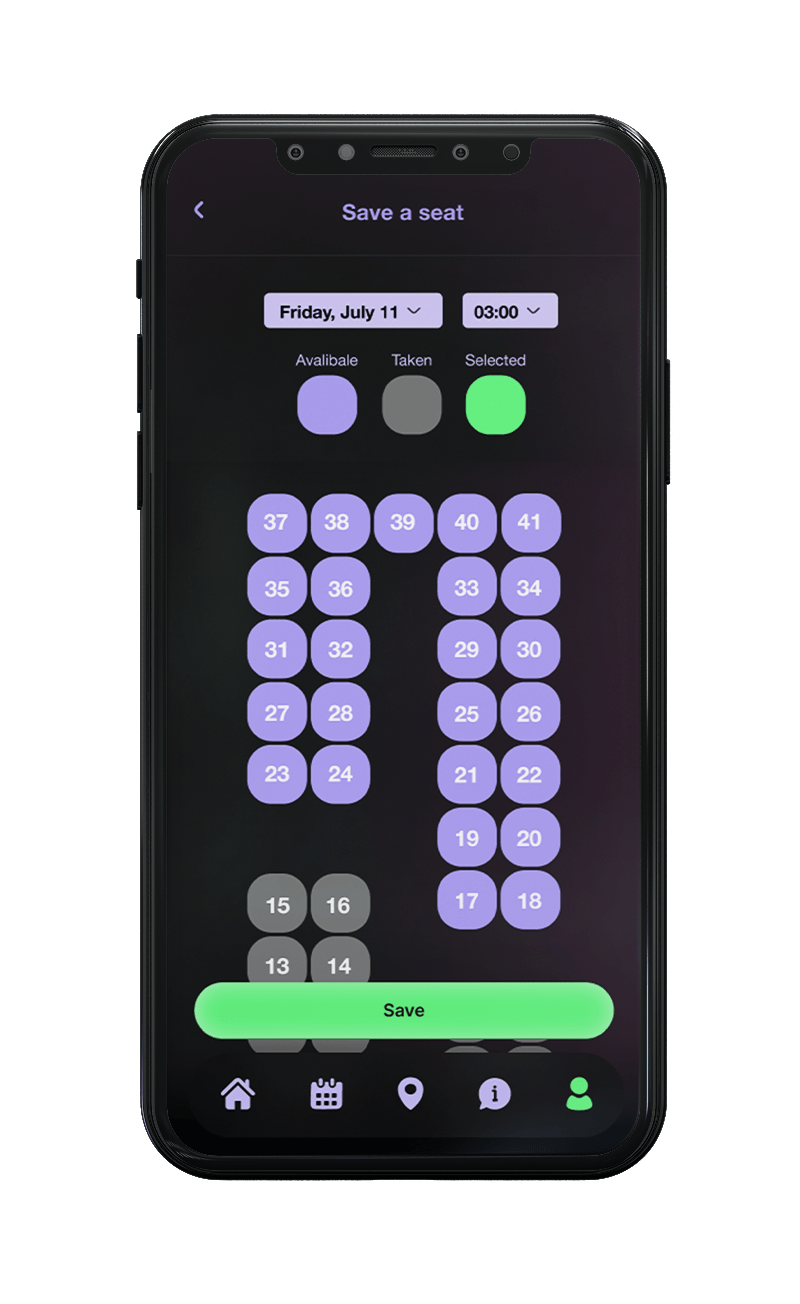
Time Savers
After doing the research and finding out my target audience are young people (20-30) who are usually impatient, I added the option to save a seat in the transportation provided by the festival, so the user can save the time waiting in line to the bus after the festival finishes.
Also, to give the user a convenient use in the app, I added some shortcuts that can reduce the time to complete an action.


Style Guide
Festival-Themed Interface
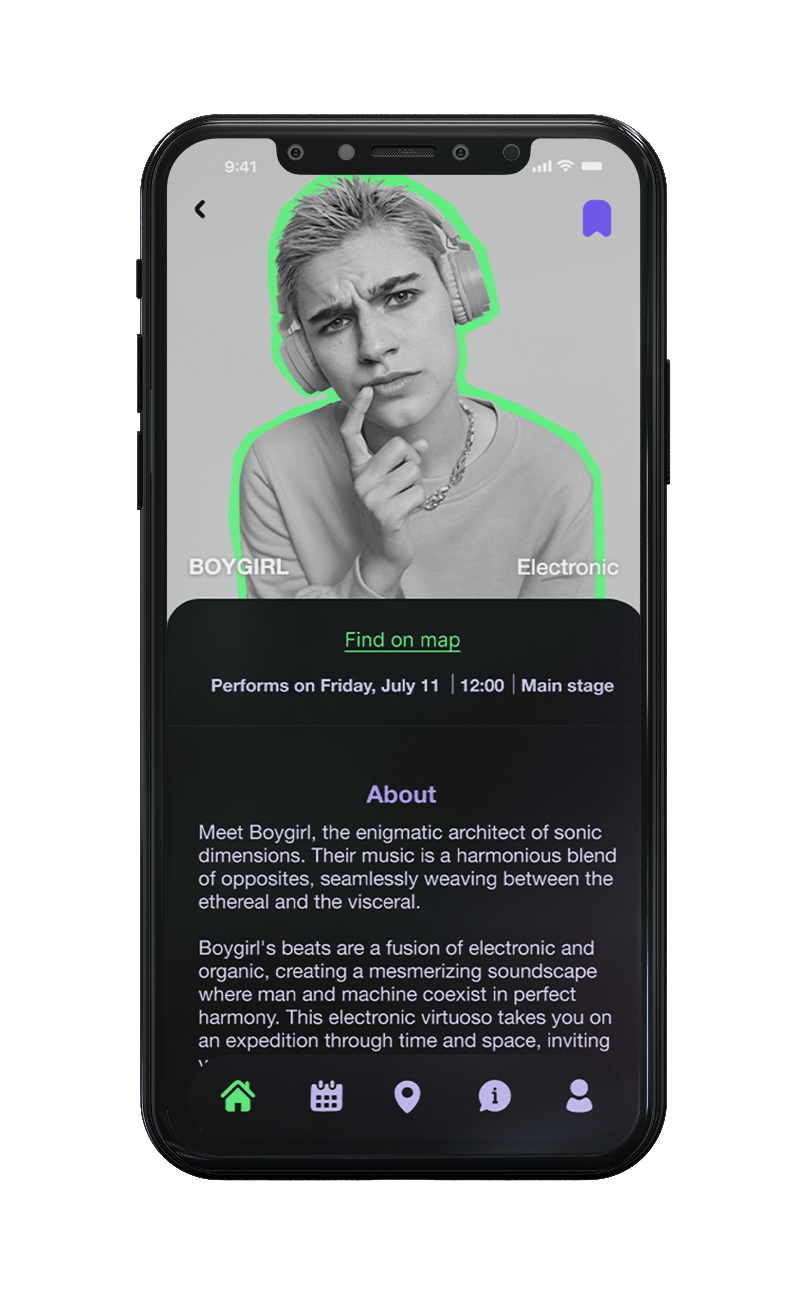
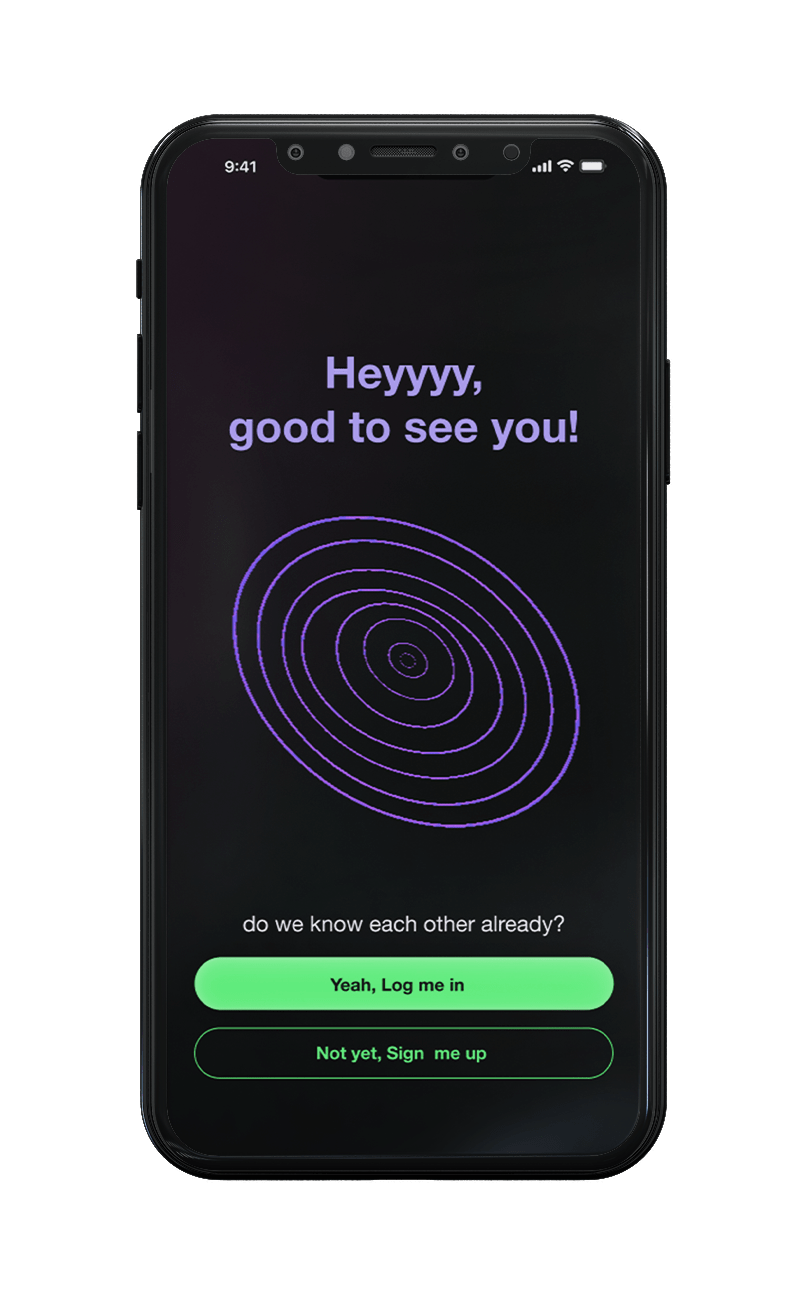
As to the fact that the interface branding can be change according to the festival theme (fonts, colors, backgrounds, pictures & content) I designed a branded version with a madeup Electronic music festival theme.












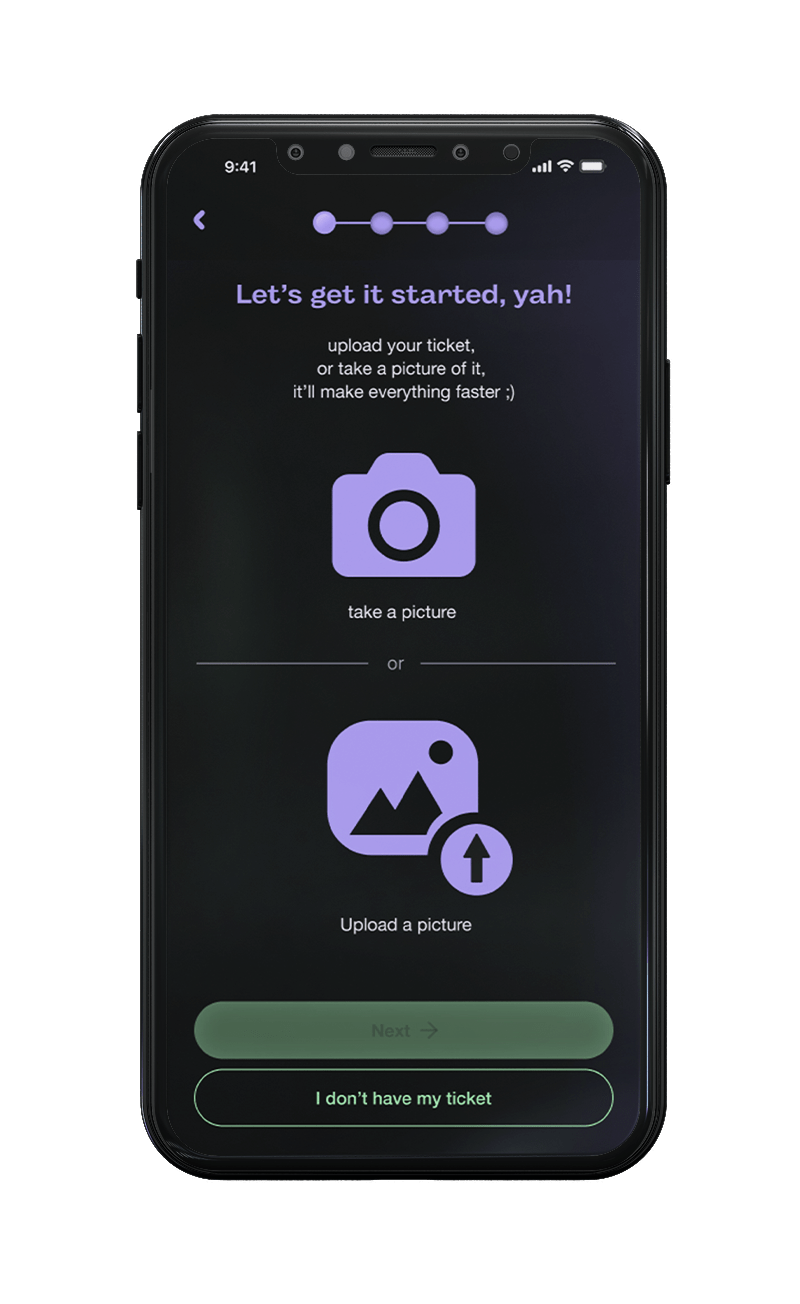
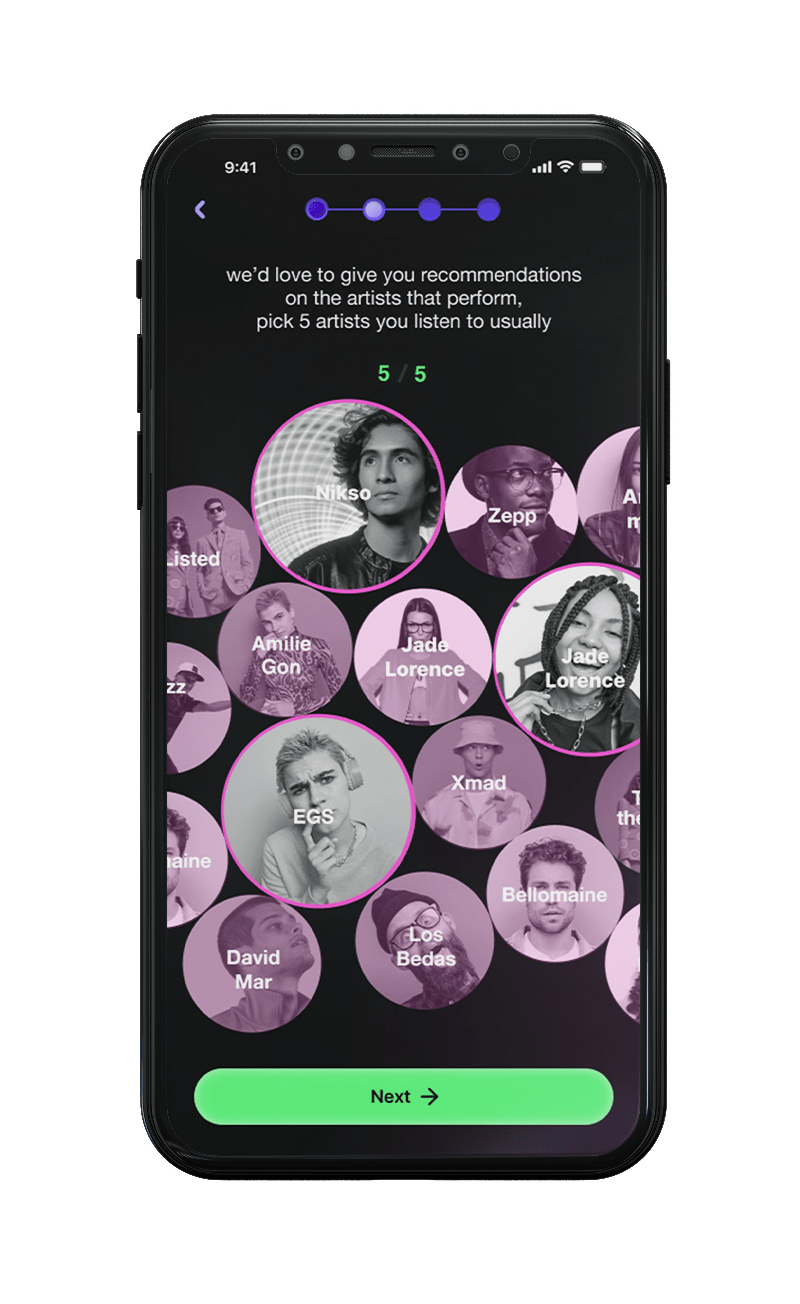
Design
Bold and Electric Design
Prototype
Try it yourself!
Thank you!
I hope you enjoy it as much as I did creating it.